Wireframes, tips to take advantage of them.
One of the most helpful design deliverables is wireframes. Let's review what they are, what they are not, and other tips to take advantage of them.
A Wireframe is a design deliverable that usually is done between sketches and mockups, but can be used anytime in the iterative process of creating a digital product to validate or communicate interaction and/or information architecture.
1. The correct usage
Use wireframes to propose, validate and communicate interactions and information architecture.
Wireframes are great for quickly designing an interaction, for example, in the checkout process in an online store, the wireframe may show all the screens to complete the process, and very important: all the elements or controls involved in those screens. Wireframes should also cover all the states of those screens.
Wireframes can be used also to validate and communicate information architecture, at the screen level. A wireframe should reflect the hierarchy between elements, using position and size, and optionally a color shade. A wireframe should consider all aspects that a screen must have. As a communication deliverable, wireframes are the starting point for a design mockup.
2. The correct fidelity
First, let's see what a Wireframe is not. A wireframe is not a sketch. Sketches have their own objectives and characteristics, normally done with pencil and paper, they are drawn quickly and they can be easily trashed, perfect to draft new ideas. Design mockups, on the other hand, are high-fidelity design representations of how the final product would look, great to validate the UI and, of course, to hand off to the developing team.
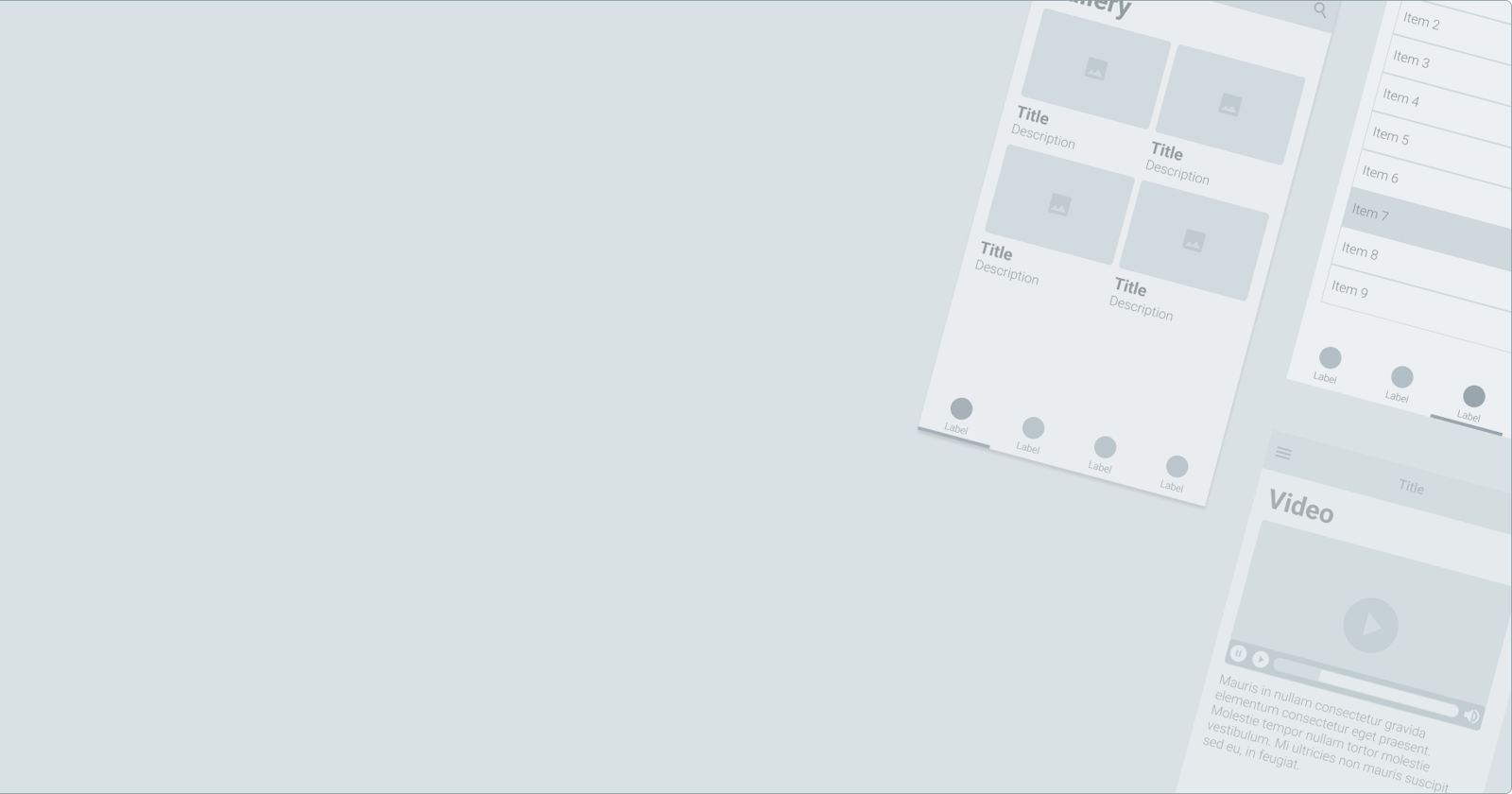
Even if there is software that can make wireframes look like sketches, or you have all the tools to make design mockups, it is a good idea that wireframes look like.... wireframes:
- Use just one color, normally grey or blue, and its shades. Avoid any other color, If you use them, the Wireframe may be confused with a mockup and other people may give opinions on the colors when is not time for that.
- Use different shades to represent hierarchy of elements.
- Use a very common, standard font. Again, the idea is not to validate or communicate any UI aspect, using a font like Arial or Helvetica helps the stakeholders concentrate on other essential aspects.
3. The correct content
Avoid using dummy text (Lorem ipsum). As a validation tool, a wireframe is a great opportunity to know how real content can be organized in an interface. You may, for example, consider just one-line dummy titles and find later that the real content has two or three lines on average. If you don't have access to real content, you can use fake content of the same type, for example, names, cities, or news headlines.
In the case of images, use placeholders or black and white images, this way the wireframe will be consistent and images are not going to be a focus point, unless their hierarchy dictates it.
4. Tools
Almost any design or content tool can be useful for creating a Wireframe. Even tools not made for that like Powerpoint, or traditional design tools like Adobe Illustrator. But if you are serious about wireframing, it is best to use a specialized digital design tool. like Adobe XD, Sketch, or Figma. These tools have features to make wireframing even easier, like reusable components. If you need ready-to-use components for your wireframes, I have created a Wireframe Kit for Figma! download it for free.
Conclusion
Wireframes are a great validation and communication deliverable. Using tools like Figma, Sketch, or Adobe XD, a wireframe can be easily transformed into a low-fidelity clickable prototype, excellent for user testing.